크롬 웹페이지 소스 HTML 보는 방법(+코드 활용법)
웹사이트 제작을 배우다 보면 다른 사람들의 웹사이트는 어떤 식으로 구성될까 궁금하신 적 있으시죠? 이럴 때 봐야 하는 것이 페이지 소스를 보는 것입니다. 저 같은 경우는 블로그를 배울 때 다른 사이트의 HTML을 보기 위해 사용했던 기능인데요. 크롬에서 웹 페이지 소스 보는 방법을 알려드리겠습니다.
보는 방법은 크게 2가지 입니다. 첫 번째는 해당 사이트에서 마우스 오른쪽 클릭 후에 페이지 소스 보기를 클릭하시면 됩니다. 또 다른 방법은 개발자 도구를 이용하는 방법인데요. 저는 두 번째 방법을 추천합니다. 해당페이지에 마우스를 대면 바로 그곳의 소스를 볼 수 있기 때문입니다.
1. 첫번째 방법 - 페이지 소스 보기 클릭
1) 크롬 브라우저를 열어 줍니다.
크롬 브라우저를 새창에 열고 설정을 하는 방법이 제일 좋습니다. 먼저 구글 크롬 브라우저를 새창으로 열어 줍니다.
다른 브라우저는 설정이 안 되니 꼭 크롬으로 열어 주시기 바랍니다.
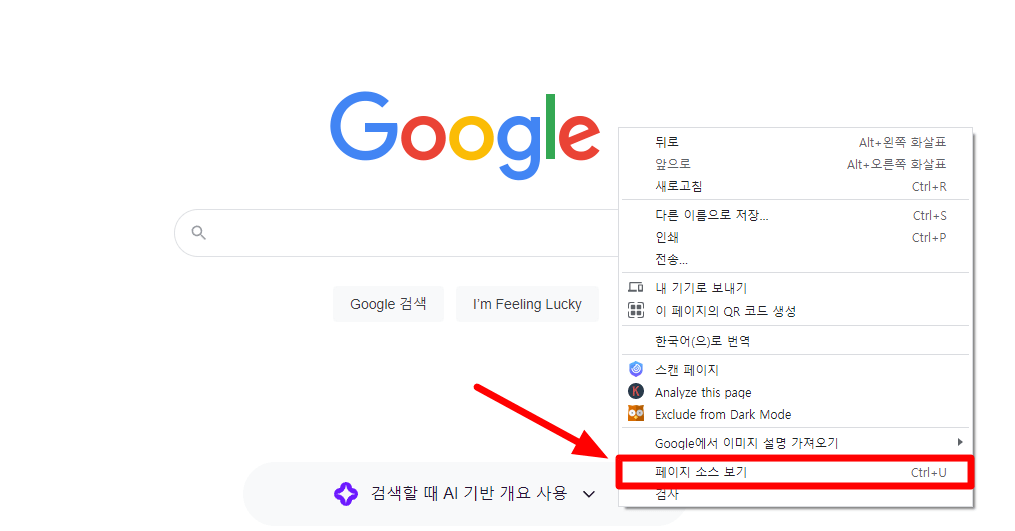
2) 해당 웹사이트에서 마우스 우클릭 후 페이지 소스 보기 클릭을 합니다.
본인이 보고자하는 페이지에서 마우스 우클릭 후에 페이지 소스 보기를 클릭하시면 됩니다. 단축키로는 Ctrl + U입니다.
2. 두번째 방법 - 개발자 코드 보기
1) 크롬 브라우저를 열어 줍니다.
크롬으로 인터넷창을 열어 줍니다.
아래는 구글 크롬에서 설정하면 10배 편하게 해주는 내용 입니다. 참고해 주세요.
2) 오른쪽 상단에 더 보기(점 3개) → 도구 더 보기 → 개발자 도구를 클릭해 줍니다.
오른쪽 상당에 더 보기(점 3개)가 있는데요. 여기에 마우스를대면 크롬 맞춤설정 및 제어라고 뜹니다. 여기를 클릭해 주시고, 도구 더보기 그리고 개발자 도구를 클릭해 주시면 됩니다.

3. 개발자 코드 이용방법
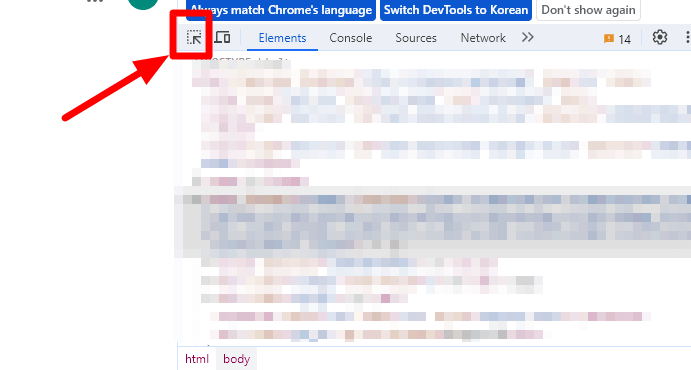
1) 코드가 나오는 창에서 왼쪽 상단의 화살표를 눌러 줍니다.
페이지를 보다 보면 여기는 어떤 식으로 코드를 넣었을까 하는 생각이 들 때가 있는데요. 그럴 때 이 개발자 코드를 활용할 수 있습니다.

2) 원하는 페이지에 마우스를 대면 해당하는 코드가 옆에 나옵니다.
화살표를 클릭한후에 페이지의 원하는 위치에 마우스를 대시면 해당하는 코드가 표시가 됩니다.



댓글